Post by lythronax on Oct 10, 2015 20:58:32 GMT
Seeing as I've been a forum lurker for four years, I thought it would be great to have a comprehensive guide to all the BBCode things you can do here so everyone can use this absolute magic.

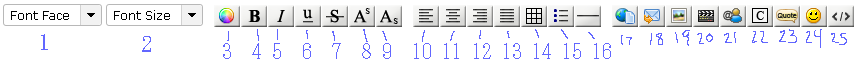
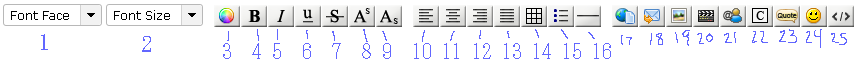
So when you click the reply button, you're greeted with this hot mess of buttons, which I've labeled for convenience.
#1, Font Face
This changes which font you're writing in. The default is a sans-serif font like Arial unless you set your computer or browser to display otherwise. You can use fonts that aren't listed, but you have to use the exact name of the font (it's not case-sensitive, though).
Font Face in action.
This is what happens when the font isn't recognized by your computer, whether by using the wrong name or not having the font.
#2, Font Size
Use this to make text bigger or smaller than the default.
Size 1
Size 2 (normal)
Size 3
Size 4
Size 5
Size 6
Size 7
#3, Font Color
Use this to change the color of your font. You can use a hexadecimal number like #123456; an RGB number like rgb(0, 0, 0); or a web-safe hexadecimal number like #123 (which is short for #112233).
Color is really, really, great, and I love to use it. Color, color, color, color, color!
(Do that gradient madness here.)
#4, Bold text
Use this to embolden text.
#5, Italic text
Use this to italicize text.
#6, Underline text
Use this to underline text.
#7, Strike-through text
Use this to put a line right through your text horizontally,like this.
#8, Superscript text
Use this to raise some text to another power.
#9, Subscript text
Use this to make the small 2 in H2O and so on.
#10, Left align text
If, for some reason, you need to align some text to the left (perhaps among another text alignment), use this. This is the default setting for the forum.
#11, Center text
#12, Right align text
Look over there, on the right!
#13, Justify text
#14, Table
TR stands for table row, and TD stands for table data [cell]. You can add more rows by adding more TR elements and more cells by adding more TD elements.
*Note: The "style" part of the table follows CSS rules. You can remove the style nonsense if it's too busy or confusing for you.
#15, List
There are two types of lists: unordered lists ("ul") and ordered lists ("ol").
In the "type" field, you can use disc, square, or circle for unordered lists. For ordered lists, you can use decimal, upper-alpha, lower-alpha, upper-roman, or lower-roman.
#16, Horizontal line/horizontal rule
This puts a line break in your post, like so:
#17, Link
Use this to embed a link into your text, like so.
#18, E-mail
Use this to embed a link to an e-mail address. It works pretty much the same way as the link code, except the destination looks like mailto:email@address.com.
#19, Insert image from URL
Use this to insert an external image.

*You can also use CSS style elements here, though the only element I've seen used was max-width.
**Attached images vs. out-of-bounds linked images: Attachment-images will be shrunk. It's acceptable for photographs and the like, but it won't be good for pixel art or anything with fine detail that you want to show.
#20, Insert video
Use this to embed a video right in your post.
... Just like that! It can be a link to one of a few video-hosting sites or a direct link to a video file.
#21, Insert user link
I call this "pinging" someone. Typing a space-less @ lythronax should get my attention. You have to type the person's username, though. Typing the display name, if it doesn't match someone's username, won't work. I've seen people use this to pseudo-bookmark threads, but seeing as there is a functioning bookmark feature, I guess there isn't any need to do so.
#22, Code
I've been using this to show you all the BBCode this whole time. Anything in a code box is not interpreted and displayed as plain-text.
#23, Quote
#24, Smilies
I'm not a fan of these, and they won't show up unless defaulted to on your profile settings. If you enabled them, then this is a smiley: :|
If you disabled them, then that was plain-text. The code for each smiley differs greatly, so I won't be listing them.
#25, Insert embed
You can use this to embed things from Twitter, Kickstarter, Instagram, and some other places.
*Vines have two embed styles, postcard and simple.
**Last.fm embeds can show recent tracks, top weekly tracks, top weekly artists, personal top tracks, or personal top artists. They can be displayed in one of four styles: basic, plain, red, or blue.
***Spotify embeds can be displayed in one of two sizes, large and compact.
****Kickstarter embeds can be displayed in one of two ways, card or video.
Here's a list of some BBCode tags that don't work here:
That brings the end to my guide here! I hope you learned something useful from this.

So when you click the reply button, you're greeted with this hot mess of buttons, which I've labeled for convenience.
#1, Font Face
This changes which font you're writing in. The default is a sans-serif font like Arial unless you set your computer or browser to display otherwise. You can use fonts that aren't listed, but you have to use the exact name of the font (it's not case-sensitive, though).
Font Face in action.
This is what happens when the font isn't recognized by your computer, whether by using the wrong name or not having the font.
[font face="courier new"]Example[/font]#2, Font Size
Use this to make text bigger or smaller than the default.
Size 1
Size 2 (normal)
Size 3
Size 4
Size 5
Size 6
Size 7
[font size="3"]Size 3[/font]#3, Font Color
Use this to change the color of your font. You can use a hexadecimal number like #123456; an RGB number like rgb(0, 0, 0); or a web-safe hexadecimal number like #123 (which is short for #112233).
Color is really, really, great, and I love to use it. Color, color, color, color, color!
(Do that gradient madness here.)
[color="#ff8100"]Now you can pretend to be me.[/color]
OR: [font color="#ff8100"]Now you can pretend to be me.[/font]#4, Bold text
Use this to embolden text.
[b]Embolden yourself.[/b]#5, Italic text
Use this to italicize text.
[i]Italics[/i]#6, Underline text
Use this to underline text.
[u]Underlines are neat.[/u]#7, Strike-through text
Use this to put a line right through your text horizontally,
[s]Mistakes were made[/s]#8, Superscript text
Use this to raise some text to another power.
[sup]It's all the way in the sky.[/sup]#9, Subscript text
Use this to make the small 2 in H2O and so on.
[sub]Down way low.[/sub]#10, Left align text
If, for some reason, you need to align some text to the left (perhaps among another text alignment), use this. This is the default setting for the forum.
[div align="left"]Out of left field[/div]#11, Center text
Make your text centered among the margins of your post.
[div align="center"]The middle man[/div]#12, Right align text
Look over there, on the right!
This is on the right!
[div align="right"]Right on![/div]#13, Justify text
According to all known laws of aviation, there is no way a bee should be able to fly. Its wings are too small to get its fat little body off the ground. The bee, of course, flies anyway because bees don't care what humans think is impossible. Yellow, black. Yellow, black. Yellow, black. Yellow, black. Ooh, black and yellow! Let's shake it up a little. Anyway, if you haven't noticed, this justifies the text, making it fill the margins completely like in newspapers.
[div align="justify"]Sorry for making you read that.[/div]#14, Table
| This is the default table | Oooh neat |
| You can add as many columns | or rows as you need |
[table][tbody][tr][td style="border:1px solid rgb(0, 0, 0);padding:3px;"]1
[/td][td style="border:1px solid rgb(0, 0, 0);padding:3px;"]2
[/td][/tr][tr][td style="border:1px solid rgb(0, 0, 0);padding:3px;"]3
[/td][td style="border:1px solid rgb(0, 0, 0);padding:3px;"]4
[/td][/tr][/tbody][/table]TR stands for table row, and TD stands for table data [cell]. You can add more rows by adding more TR elements and more cells by adding more TD elements.
*Note: The "style" part of the table follows CSS rules. You can remove the style nonsense if it's too busy or confusing for you.
#15, List
There are two types of lists: unordered lists ("ul") and ordered lists ("ol").
- Unordered list
- List item 2
- List item 3
- Now with squares!
- Ordered list
- List item 2
- List item 3
- List item 1
[ul type="disc"]
[li]List item 1[/li]
[li]List item 2[/li]
[li]List item 3[/li]
[/ul]
[ol type="decimal"]
[li]List item 1[/li]
[li]List item 2[/li]
[li]List item 3[/li]
[/ol]In the "type" field, you can use disc, square, or circle for unordered lists. For ordered lists, you can use decimal, upper-alpha, lower-alpha, upper-roman, or lower-roman.
#16, Horizontal line/horizontal rule
This puts a line break in your post, like so:
[hr]#17, Link
Use this to embed a link into your text, like so.
[a href="http://knowyourmeme.com/memes/%CD%A1-%CD%9C%CA%96-%CD%A1-lenny-face"]( ͡° ͜ʖ ͡°)[/a]#18, E-mail
Use this to embed a link to an e-mail address. It works pretty much the same way as the link code, except the destination looks like mailto:email@address.com.
[a href="mailto:fake@fake.fake"]e-mail link[/a]#19, Insert image from URL
Use this to insert an external image.

[img src="http://i1160.photobucket.com/albums/q492/Neoven8tr/japhet.png" alt="alt text"]*You can also use CSS style elements here, though the only element I've seen used was max-width.
**Attached images vs. out-of-bounds linked images: Attachment-images will be shrunk. It's acceptable for photographs and the like, but it won't be good for pixel art or anything with fine detail that you want to show.
#20, Insert video
Use this to embed a video right in your post.
... Just like that! It can be a link to one of a few video-hosting sites or a direct link to a video file.
[video]http://www.youtube.com/watch?v=dQw4w9WgXcQ[/video]#21, Insert user link
I call this "pinging" someone. Typing a space-less @ lythronax should get my attention. You have to type the person's username, though. Typing the display name, if it doesn't match someone's username, won't work. I've seen people use this to pseudo-bookmark threads, but seeing as there is a functioning bookmark feature, I guess there isn't any need to do so.
@lythronax hey dude you're great#22, Code
I've been using this to show you all the BBCode this whole time. Anything in a code box is not interpreted and displayed as plain-text.
[code]insert code here[/*code*] (make sure to remove the asterisks!)#23, Quote
This puts your text in a nifty box, like so. You don't have to use it for a quote. I've seen some people use it as a box for formatting their text.
[quote]To be or not to be, that is the question.[/quote]#24, Smilies
I'm not a fan of these, and they won't show up unless defaulted to on your profile settings. If you enabled them, then this is a smiley: :|
If you disabled them, then that was plain-text. The code for each smiley differs greatly, so I won't be listing them.
#25, Insert embed
You can use this to embed things from Twitter, Kickstarter, Instagram, and some other places.
Facebook post: [facebook url="https://www.facebook.com/ProBoardsFreeForums/posts/149123345105824"]
Twitter post: [twitter url="https://twitter.com/dril/status/361282749086175234"]
Google+ post: [gplus url="https://plus.google.com/103014581115010684768/posts/Xzby8MuqZtk"]
LinkedIn (company/user): [linkedin url="https://www.linkedin.com/company/linkedin"]
Pinterest (pin/board): [pinterest url="http://www.pinterest.com/pin/99360735500167749/"]
Vine: [vine url="https://vine.co/v/Oqz3DWiZdmY" type="postcard"]
Last.fm: [lastfm url="http://www.last.fm/user/lastfmusername" type="recenttracks" color="basicrt10"]
Spotify: [spotify id="http://open.spotify.com/track/7n9Q6bXSjm74uCtajkddPt" size="large"]
Instagram: [instagram url="http://instagr.am/p/bNd86MSFv6"]
Indiegogo: [indiegogo url="https://www.indiegogo.com/projects/bluesmart-world-s-first-smart-connected-carry-on"]
Kickstarter: [kickstarter url="https://www.kickstarter.com/projects/1916334303/video-games-live-level-4-lets-do-it-again" type="card"]*Vines have two embed styles, postcard and simple.
**Last.fm embeds can show recent tracks, top weekly tracks, top weekly artists, personal top tracks, or personal top artists. They can be displayed in one of four styles: basic, plain, red, or blue.
***Spotify embeds can be displayed in one of two sizes, large and compact.
****Kickstarter embeds can be displayed in one of two ways, card or video.
Here's a list of some BBCode tags that don't work here:
- Spoiler tags. Currently, there is no way to hide spoilers other than coloring it the same color as your post's background.
- Acronym tags. You can't place hover-text anywhere.
- Marquee tags. Both horizontal and vertical marquees will not work.
- Columns tags. What a shame, since it's my favorite tool for formatting.
That brings the end to my guide here! I hope you learned something useful from this.
